❓❓ブログでの吹き出しの作り方❓❓

やぁみんな、私は見ての通り変なメガネをしたウェディ男(仮装)である。
さて、今回は少々趣向を変えて先輩ブロガーのおとちゃんが「吹き出しの使い方を教えてほしい」とのこと。
せっかくなので、ブログ記事にしてみようかなぁと思った次第です🤣🤣
ひきかえせ!こいつは今からドラクエに関係ない記事を書こうとしている!
興味のないやつはひきかえせ!!
で?
あ、は、はい…
じゃあ、まずは準備するものを紹介しましょう!
今回参考にさせていただいたのは、「SHIROMAG」さんのこの記事です!
細かいところは詳しく説明してあるので、こちらをご覧ください。
・準備するもの
①吹き出しに使う元画像
顔がはっきりわかる画像で、ある程度大きく切り取れるものがいいですね。
例👇

②用意した画像から顔部分を切り取るソフト
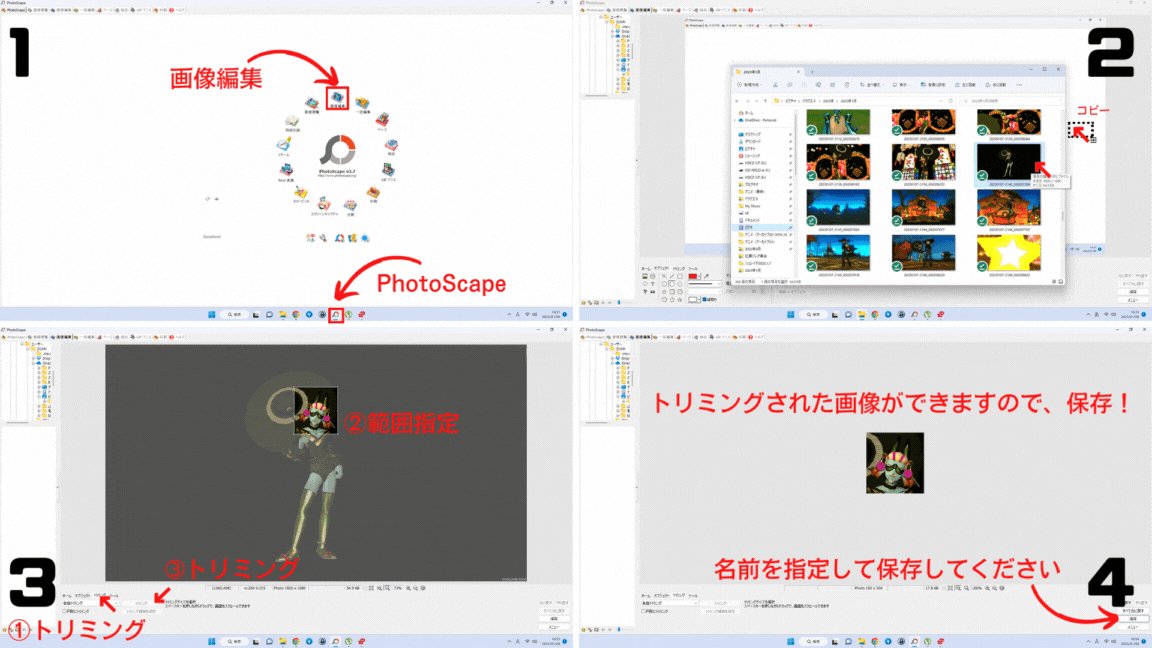
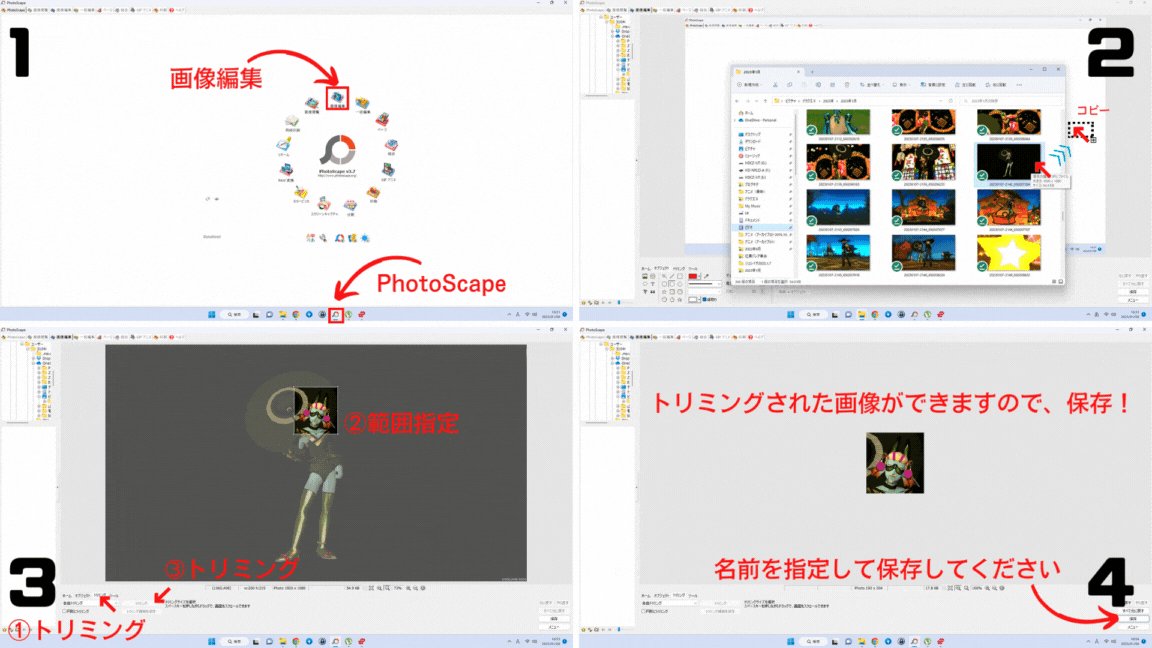
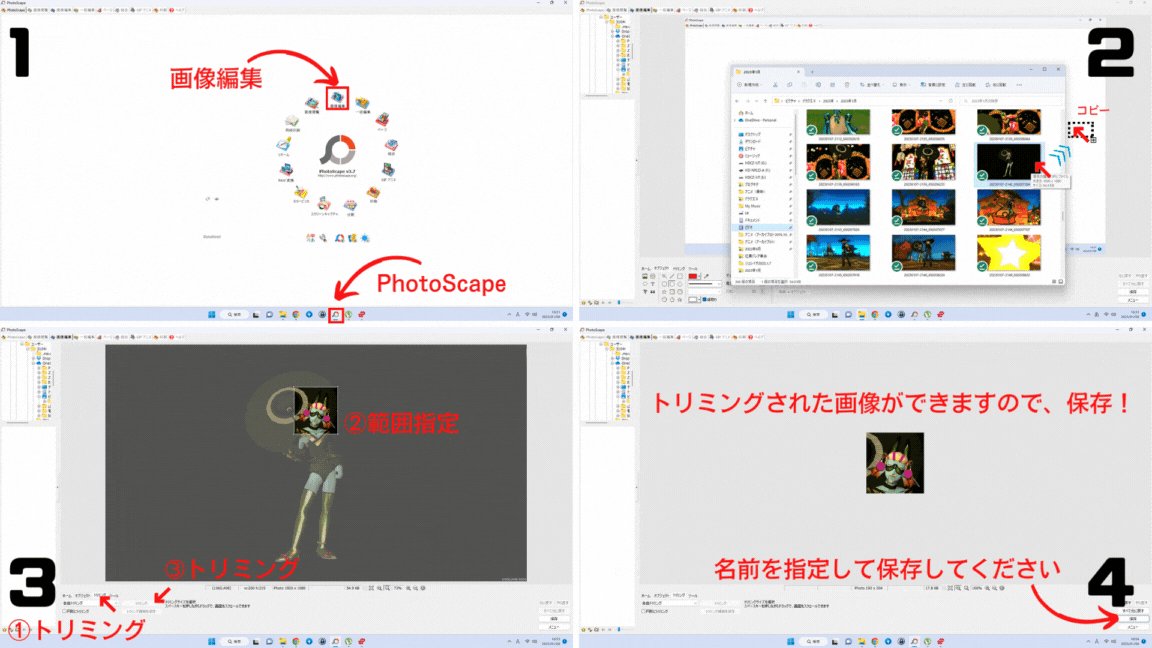
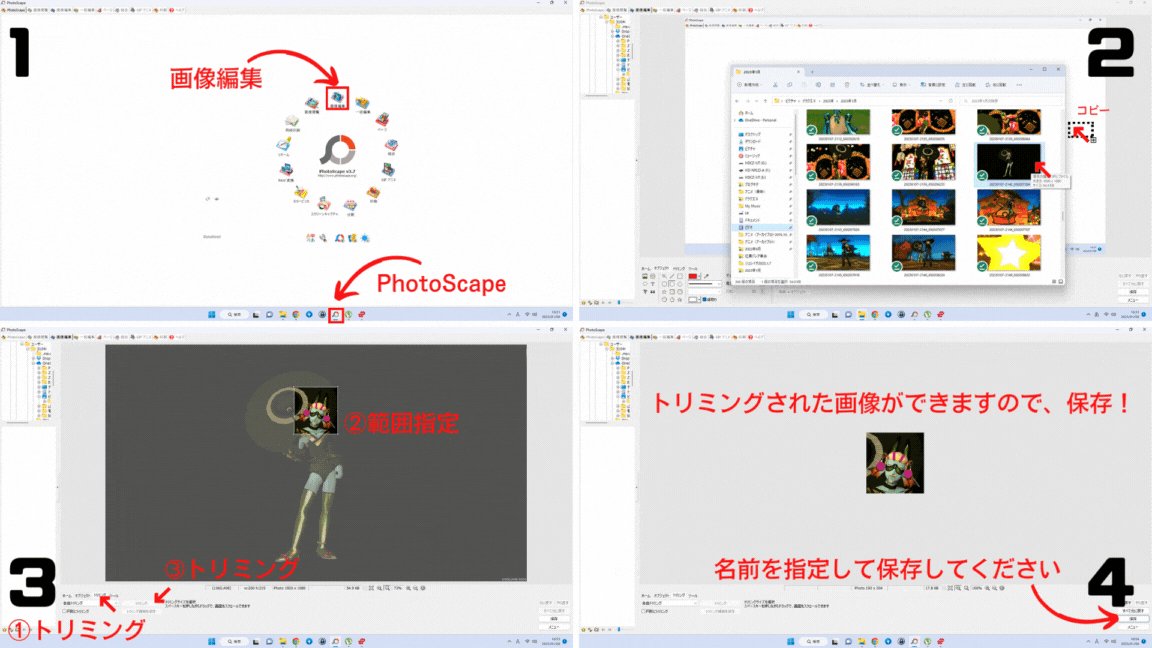
私の場合はフリーソフトを駆使しているので、「PhotoScape」というフリーソフトを使っています。
ただ、これは画像編集ソフトであればだいたいできます。
使ってらっしゃるソフトがあるようでしたら、そちらでも十分だと思います。
今回は、私がやってるやり方を説明させていただくので、この「PhotoScape」を例に使っていきます。
ここまで準備できたら加工していきます!

こんな感じでアイコン画像が準備できたら次はブログのほうの準備に入ります。
・ブログの準備
①はてなフォトライフへアイコン画像をアップロード
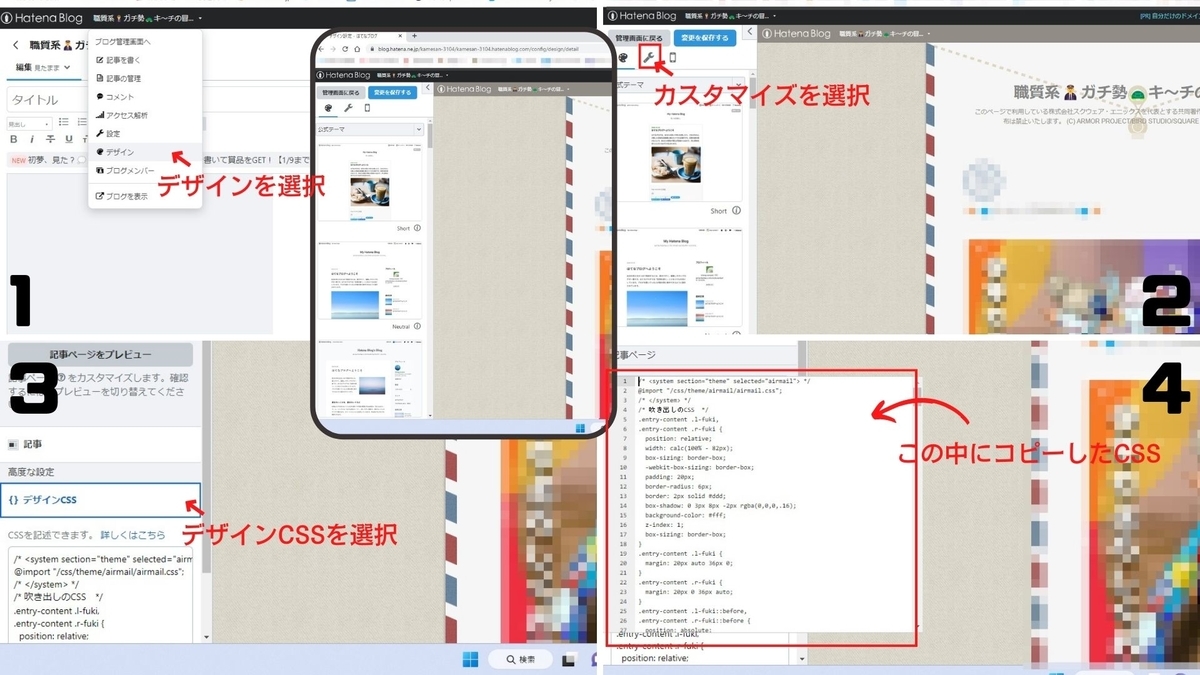
②はてなブログ内デザインCSSを使って吹き出し機能を追加

デザインCSSの中にペーストするコードを参考にさせていただいた記事からコピーしてください!
➂CSSコードをコピペして編集する
デザインCSS内にコードをコピペするんですが、既にカスタマイズされてる方は既存のデザインCSSが設定されていると思いますので、消さないように一番下にEnterで空白を挟んでペーストするといいかもです。
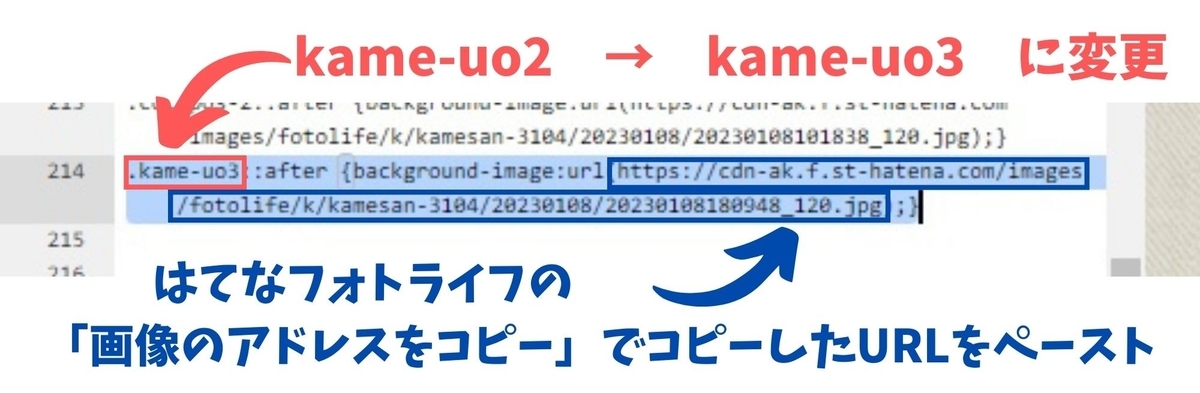
コピーしたコードの一番下にある部分
「.クラス名(半角英数記号)::after {background-image:url(画像のURL);}」
赤のクラス名と青の画像のURLが各自で編集する部分です。
それ以外のところは、基本的には触らないのでそのままでw

👆これは例なので、先程作成したアイコン画像を使って作ってみましょう。

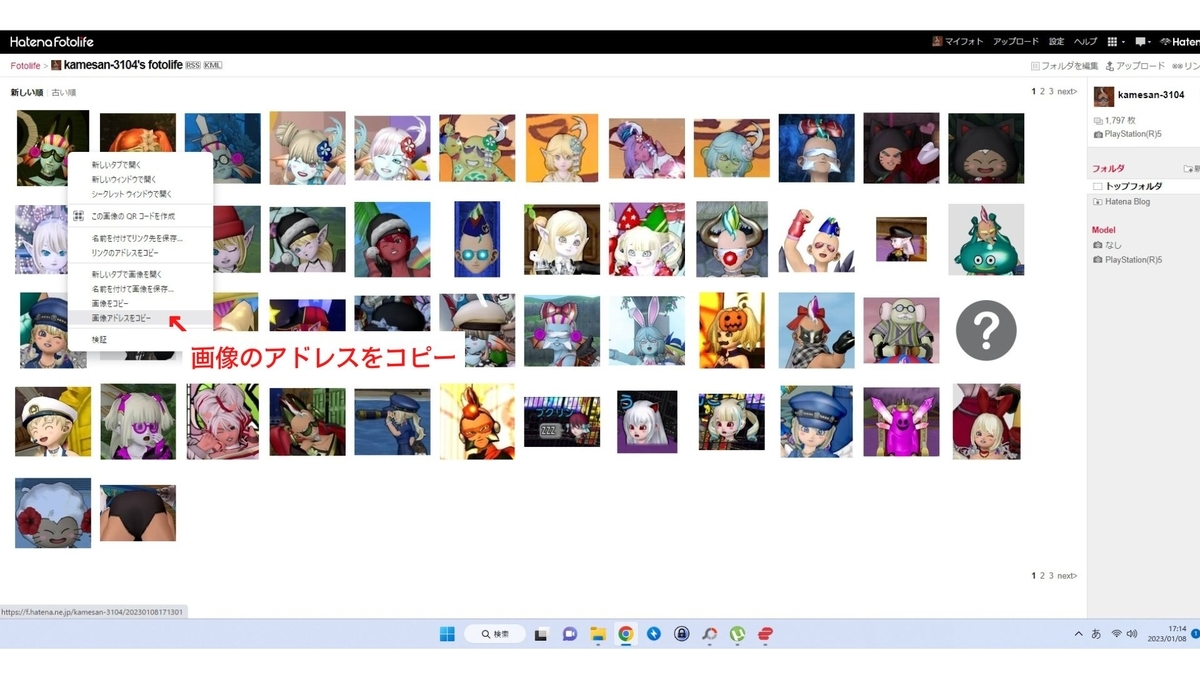
👆のように画像にポインタを合わせて右クリックメニューを開きます。
「画像のアドレスをコピー」というのがあるのでそれを左クリックで選択し、

クラス名の部分は任意の名前を打ってください。
今回はもともとあった「kame-uo2」を「kame-uo3」に変更しました。
ここまでできたらデザインを保存!

これで吹き出しをブログに組み込む準備ができました!!
最後に吹き出しを組み込んでみましょう!!
・吹き出しをブログに組み込む
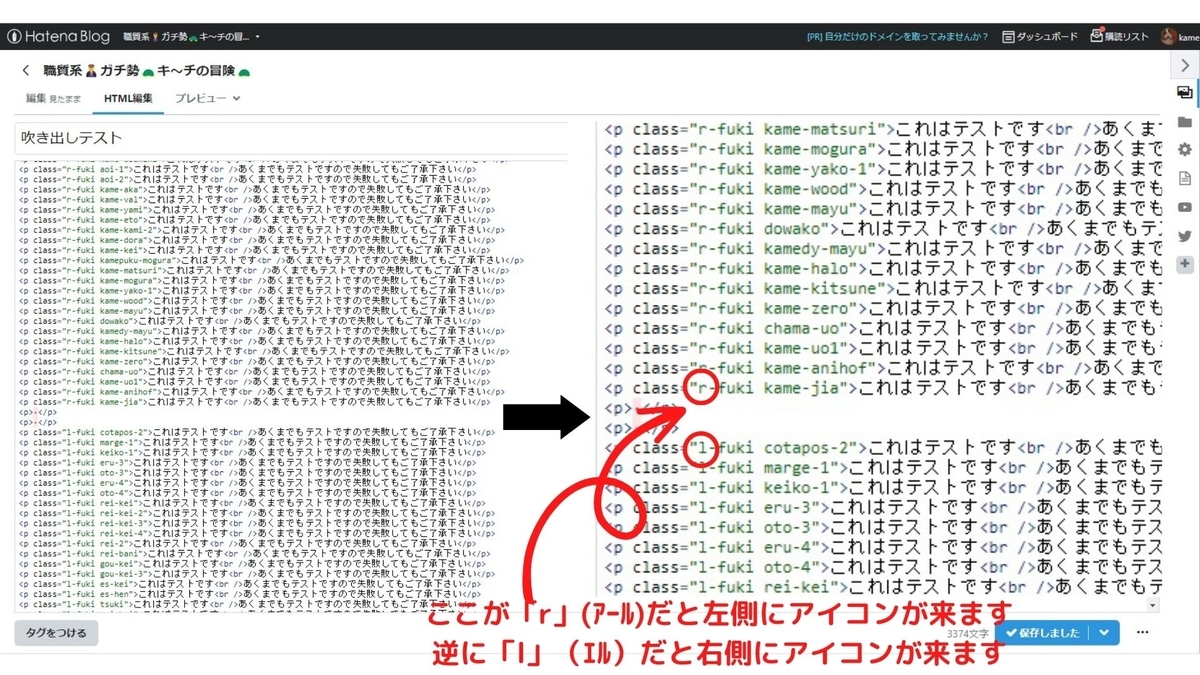
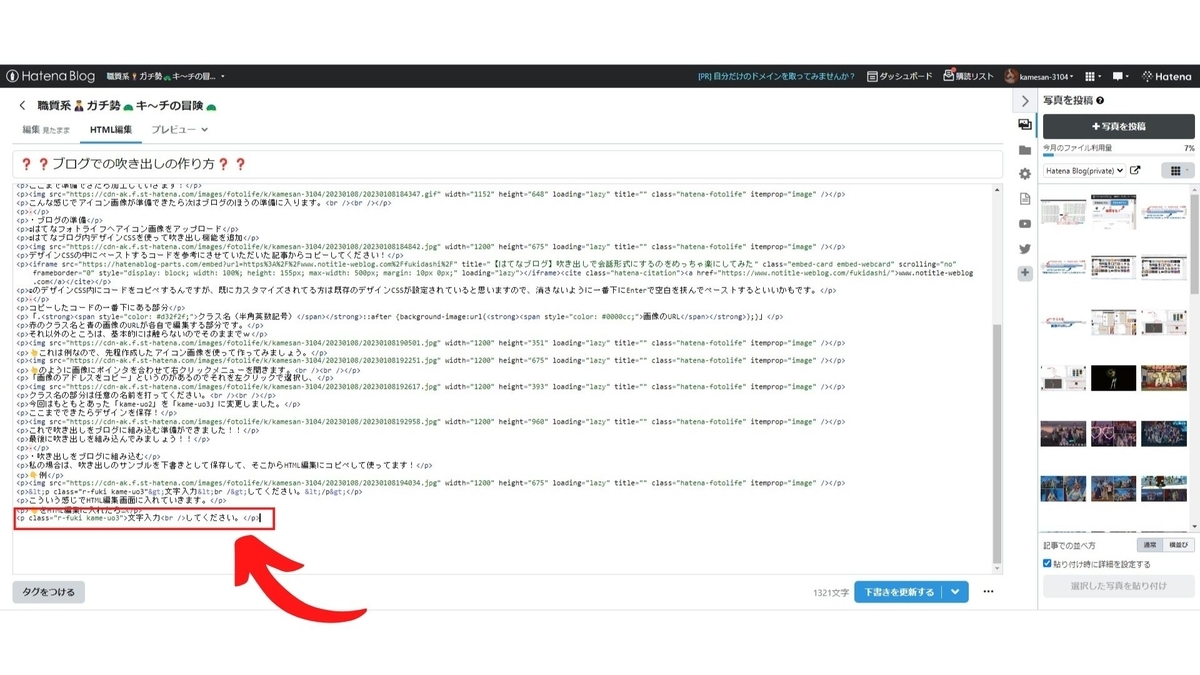
①HTML編集に差し込む
私の場合は、吹き出しのサンプルを下書きとして保存して、そこからHTML編集にコピペして使ってます!
👇例

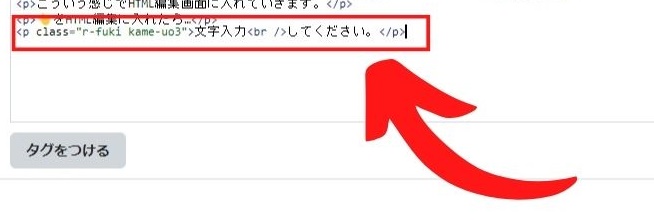
<p class="r-fuki kame-uo3">文字入力<br />してください。</p>
こういう感じでHTML編集画面に入れていきます。
👆をHTML編集に入れたら…


文字入力
してください。
👆こうなります!!
途中の <br /> は吹き出し内の改行ですので、活用してみてください。
また、吹き出し内の文字も色付けたり大きくしたりできますが、私の場合は全部書ききってから「編集みたまま」画面から文字だけを編集して保存してます!
HTML画面からだと難しいので…w
文字入力
してください。
こんな感じですかね。
②会話形式に挑戦
会話形式にしたい場合は、先ほどの「r」「l」を変えるとできます。
例👇
私は変態です
うん、知ってる
切れ味抜群でした…